ほぼ初期設定のままのこのブログ、少しばかりアップデートをしたい。
ネットを見ると、絶対というほどお勧めされている【問い合わせフォーム】に挑戦してみましたが、やり方を読めば読むほど、なにがなんだかわからないっ!
これはきっと、私ごときのレベルで完璧をめざしてはいけない案件なのでしょう。私は初心者、なんとか連絡がつくような形になれば上出来。
今回お届けするのは【超初心者の私がなんとかお問い合わせフォームを形にした方法】です。
おすすめプラグイン:【お問い合わせフォーム】Contact Form 7
【おさらい】プラグインとは?
WordPressの使い始めは、ブログ作成に必要な最低限の機能が使える状態。もっと良くするために機能を追加することができるシステムのこと。
【お問い合わせフォーム】は必要?
絶対に作った方がいいそうです。管理者に連絡が取れるということで、ブログの安心感につながるし、書いた記事によって何かしらトラブルがあった場合でも、窓口があれば事が大きくなる前に解決することもできる。
おすすめ【お問い合わせフォーム】は?
お問い合わせフォームにもいくつか種類があるようですが、私は何がどういいのかもわからない、ど素人。勧める人が多いので【Contact Form 7】というフォームを使用しました。
1.Contact Form 7のインストール
STEP.1
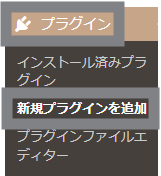
WordPressホーム画面の左側から「プラグイン」➨「新規プラグインを追加」をクリック

STEP.2
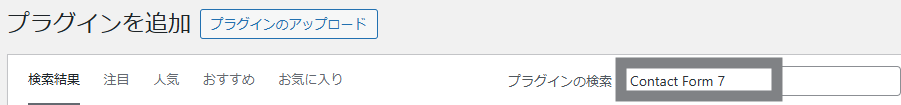
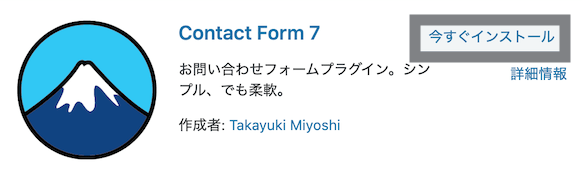
「Contact Form 7」を検索し、「今すぐインストール」する


STEP.3
インストールが終了すると「今すぐインストール」と書かれていた箇所が「有効化」に変わるので、そこもクリック
2.問い合わせフォームの作成
STEP.1
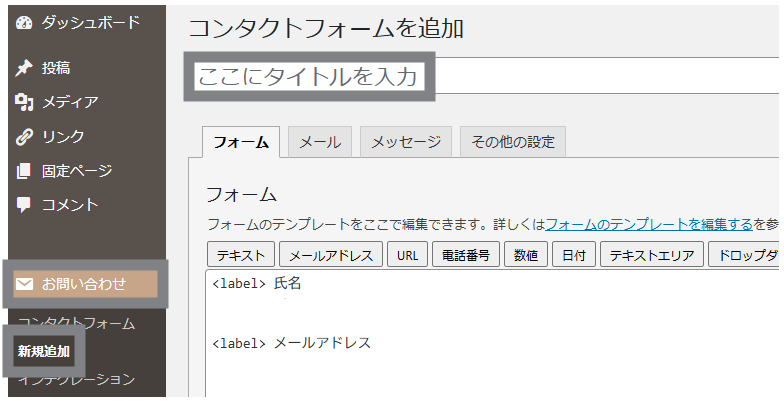
WordPressホーム画面の左側から「お問い合わせ」➨「新規追加」をクリック➨タイトル入力。*このタイトルは非公開なので自分が分かりやすいものでOK。私はとりあえず「お問い合わせ」と入力

STEP.2
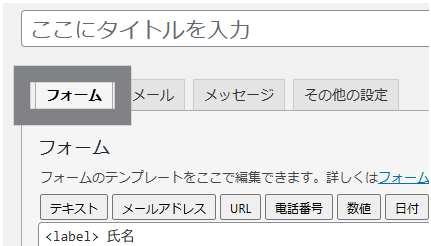
【フォーム】‐問合せ時の入力する項目(変更するしないは自由です)

すでに基本的な項目入っているので私は初期設定のまま➨「保存」をクリック
STEP.3
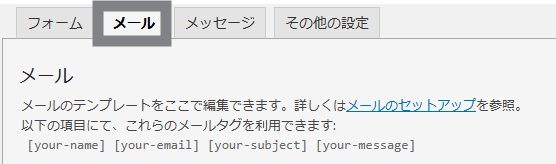
【メール】‐お問い合わせがあったことの通知、自動返信メールの有無(変更するしないは自由です)

すでに基本的な項目入っているので私は初期設定(自動返信メールなし)のまま、もし設定変更があれば「保存」をクリック
STEP.4
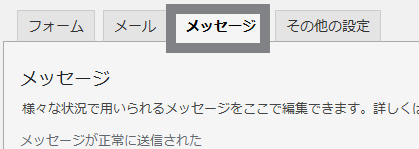
【メッセージ】‐お問い合わせフォームの送信ボタンを押した後に表示されるメッセージ(変更するしないは自由です)

すでに基本的な項目入っているので私は初期設定のまま、もし設定変更があれば「保存」をクリック
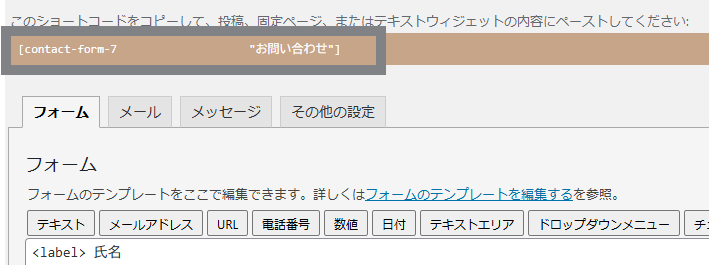
STEP.5
保存をクリックすると下記のようなコードが出てきます。この次の作業でこのコードを張り付けるのでコピーしておきます。

3.固定ページの設置
STEP.1
WordPressホーム画面の左側から「固定ページ」➨「新規固定ページを追加」をクリック

STEP.2
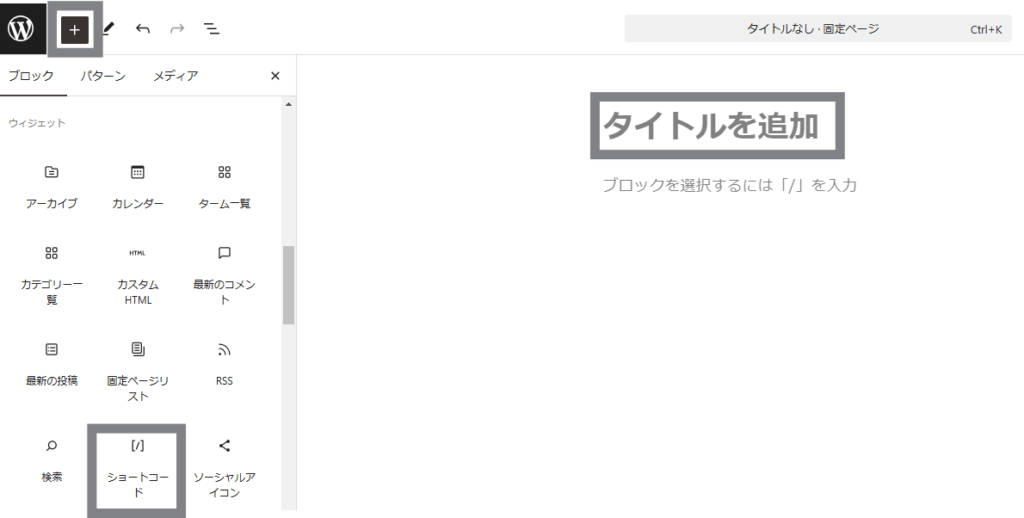
タイトル入力(おすすめは【お問い合わせ】)➨左上の「+」マークをクリック➨スクロールダウンして「ショートコード」を見つけてクリック

STEP.3
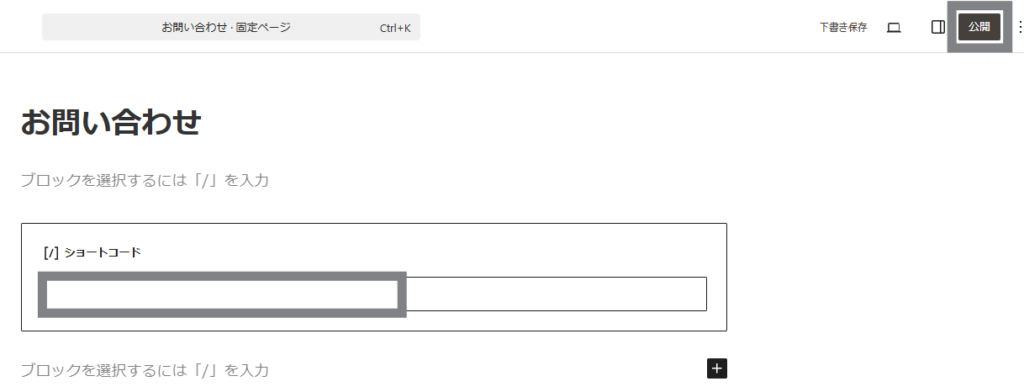
出てきたショートコード欄に先ほどコピーしておいたコードを張り付ける➨「公開」をクリック

4.問い合わせフォームのリンクを載せる
STEP.1
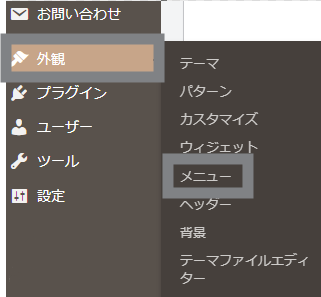
WordPressホーム画面の左側から「外観」➨「メニュー」をクリック

STEP.2
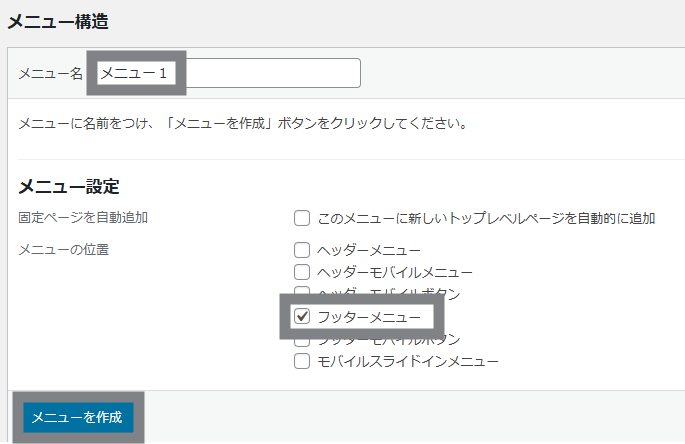
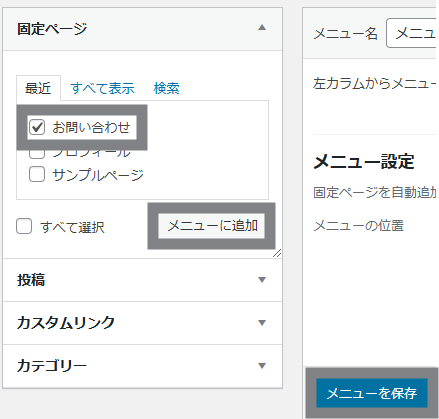
メニュー名入力(なんでもいいので私は「メニュー1」➨メニュー位置:好きな場所にチェックボックスにチェックを入れる*私はフッターメニューを選択

STEP.3
すぐ横に表示されている「お問い合わせ」にチェックを入れる➨「メニューに追加」➨「メニューを保存」の順にクリック

STEP.4
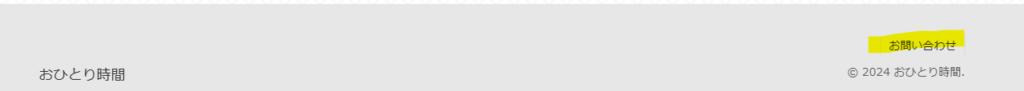
フッターメニューを選んだ場合、ブログの一番下までスクロールダウンをして【お問い合わせ】を見つけることができれば完成です!

1度、実際にお問い合わせフォームを送ってみて、どういう風にメールが届くのか確認することをお勧めします!
*ちょっとこだわりたい方*
【お問い合わせ】の設置は完了したけど、場所が真ん中にあったほうがいいかもしれない!
STEP.1
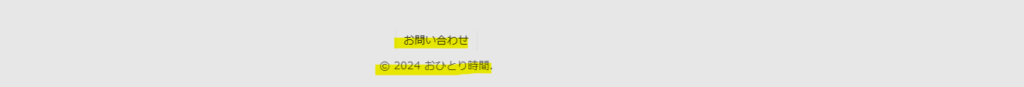
左側にある固定ページから「Cocoon設定」*他のテーマを使ってる場合同じかどうか、わかりません➨ 「フッター」をクリック➨「メニュー&クレジット(中央揃え)」を選択➨「保存」

STEP.2
ブログを更新して「中央揃え」になっていれば完成!

さいごに
WordPressでブログを書いている人はこんな難しいことをやっているのかと、改めて尊敬した回でした。「お問い合わせフォーム」はもっとこだわれば良くなるようなので、少ししたらまた挑戦してみようと思うけど、今の私にはこれで十分。



コメント